Adding A Feature - Instagram
Adding a Gallery folder and Schedule a post feature
Task: Adding a new feature (Gallery Folder & Schedule a Post) to Instagram
My Role: Research, User Interviews, Sitemap, User/Task Flows. Sketching, Wireframing, Prototyping, User testing.
Project Timeline: 2 weeks/ 80 hours
Design Process
Research
Research Goal
I want to know how adding a private photo gallery feature on Instagram impacts users in a positive way and share their experience on Instagram and how to design a useful photo gallery & presets and schedule features for the users to use the app efficiently.
Research Objectives
Learn about users who prefer picture editing on Instagram
Learn about why users like the filter option and how they feel about having a private photo gallery on Instagram
Study user needs, goals, and pain points about having a private photo gallery.
What is the other mobile application used to schedule a post/feed on Instagram?
Background
Instagram is the 6th most used social network in the world. It highlights the photos and videos posted by its users through posts or stories. Now, the app is mainly used to follow friends and favorite influencers in areas such as fashion, beauty, sport, cooking, etc.
Since its launch in 2010, more than 50 billion photos have been shared on Instagram and more than 100 million photos and videos are posted daily.
Problem
Instagram users like to edit their pictures, also want to save them for later to post but they don't have the option. Users are not able to save the edited pictures in the Instagram photo gallery to schedule the post for later.
Benchmark Analysis
After doing my research I started doing benchmark analysis for the new app feature
Benchmark Analysis
Analysis of Instagram, Snapchat and Facebook
Synthesis
User Interview
After benchmark analysis, I started my user interviews with 8 users from different backgrounds. All the interviews were conducted in person and analysed the users goals, and painpoints.
Interview Summary
Most participants find it difficult posting every day
Saving a picture for later is easy
Influencer prefers to save the post for later
Students like to have a private photo gallery
Most of the participants prefer to have a private gallery
All the participants use Instagram every day
Design Decisions
Design a feature for users to save the picture
Design a private photo gallery to save the picture
Design a feature for users to schedule their post
Design a calendar for users to schedule their post
Design a time and date section for users to set the time and date
Design album folders inside a private photo gallery for the users to find the pictures easily to post.
Persona Development
Persona 1 - Jane Is a herbalist who would like to grow her business on Instagram. She likes to start her own apothecary in the future.
Empathy Map
I gathered my information from user interviews, persona development and I created an empathy map using Miro.
Persona 2 - Dan is a chef who would like to grow his business on Instagram. He likes to start his own restaurant in the future.
Empathy Map
Empathy map for Persona 2
Information Architecture
Site Map
Using Miro, I created a sitemap.
Interaction Design
Task Flow
Using Whimsical, I created a task flow for the Instagram feature.
Task: Adding a picture into a private photo gallery album on Instagram and schedule a post for later.
User Flow
Using Whimsical, I created a user flow.
User Flow: Users schedules the post for later and saving pictures in a private photo gallery album on Instagram
Wireframe
I began preparing to sketch out my wireframes. I referred to my sitemap, user flow and task flow to guide me on sketching the features on Instagram.
Wireframe Sketches for Adding a feature on Instagram
Digitizing Wireframes.
Guided by my sketches, Using Figma, I digitized my wireframes. I designed home, schedule a post and private photo gallery screens.
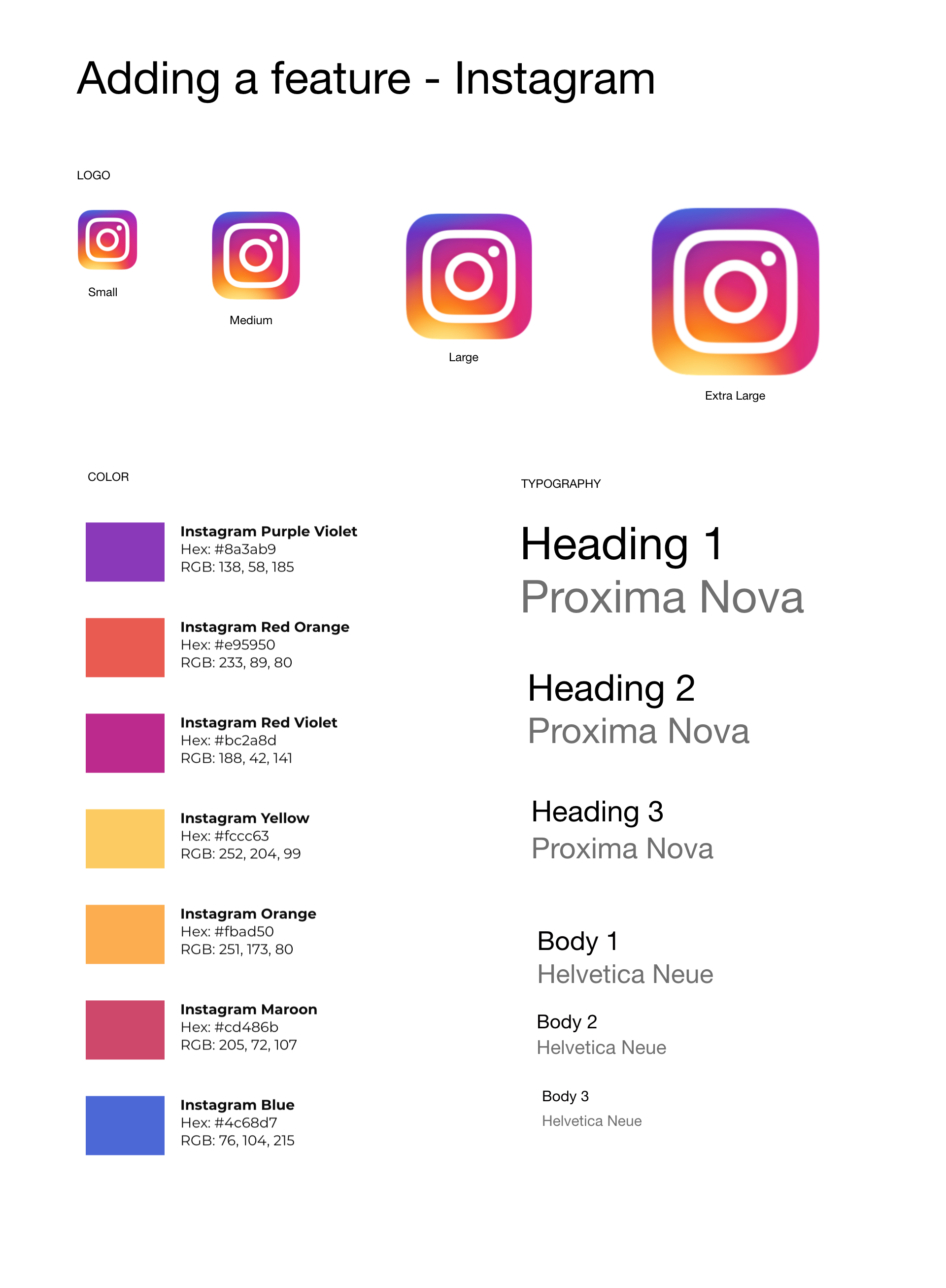
UI Design
UI Kit
Next, I made a UI kit with all UI components and styles currently in use on Instagram, for the more streamlined design.
UI Mobile Design
With the wireframe and visual styles defined, using my wireframe and UI Kit, I applied my top features for Instagram and created a mobile UI design.